ワードプレスでブログを書いていて、
強調のために文字を大きくしたいけど、
どうやったら文字サイズを変更できるのか分からない
と思ったことありませんか?
プラグインでClassic Editorをインストールして有効化してしまうと、
文字サイズ変更機能がなくなってしまうのです。
でも、タグを使えば簡単に文字サイズは変更できるので、
やり方を説明しますね。
初心者でも大丈夫です。
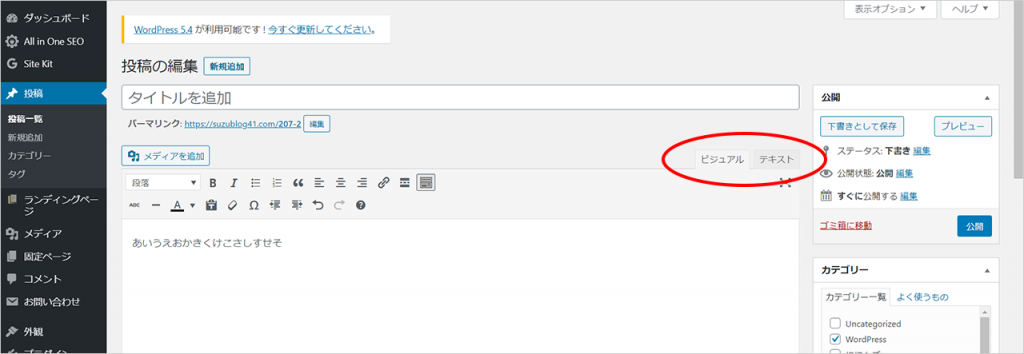
ワードプレス(Classic Editor使用時)には「ビジュアル」と「テキスト」の編集モードあり

ワードプレス(Classic Editor使用時)には
「ビジュアル」表示と「テキスト」表示の編集モードがあります。
ここで「テキスト」表示の編集モードにすると、
タグを使えるようになります。
「タグ」と聞くと、初心者には難しく感じられて、
それだけで拒絶反応を示す人もいるかと思いますが、
文字サイズの変更だけであれば簡単なので、
やり方をやさしく説明します。
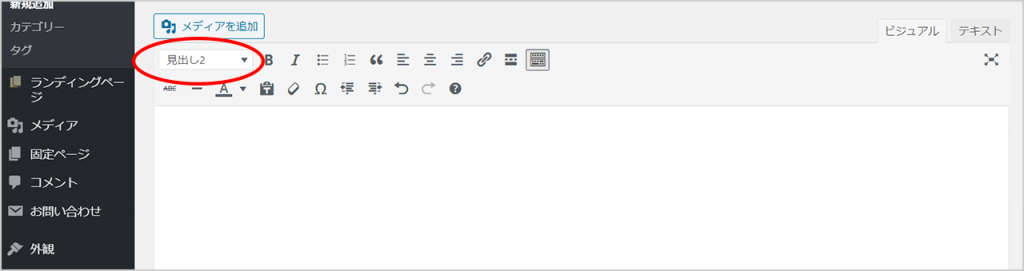
見出し部分の文字を大きくしたいのであれば見出しの設定をしましょう

タグを説明する前に、
見出し部分の文字を大きくしたいのであれば、
「見出し2」や「見出し3」に設定しましょう。
今回、タグで文字サイズを変更するのは、
文章中の文字サイズの変更を意図しています。
文字サイズ変更のためのタグの書き方

普段は「ビジュアル」表示の編集モードでブログを書いているかと思います。
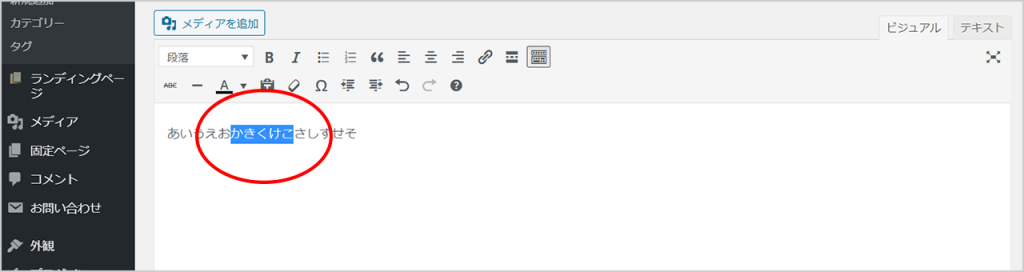
まずは、文字サイズを大きくしたい文字列を選びます。
ここでは、「かきくけこ」を選びました。
文字列を選んだら、「テキスト」と書かれたタブをクリックして、
「テキスト」表示モードにします。

「テキスト」表示モードの画面で、大きくしたい文字を確認します。
「ビジュアル」表示モードで文字列を選んであるので、
色が反転していて、すぐに見つかるかと思います。
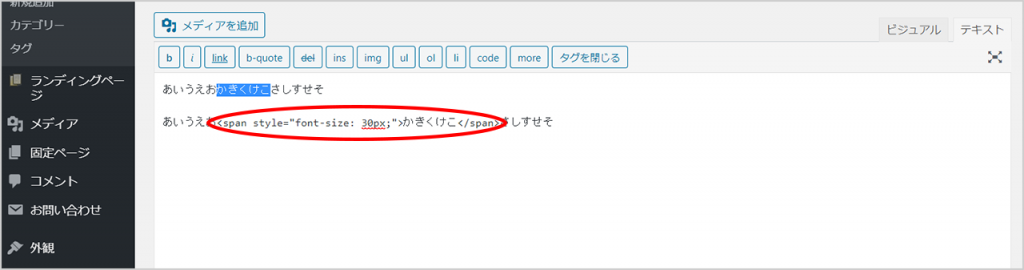
サイズを大きくしたい文字を
<span style=”font-size: 30px;”>と</span>で囲みます。
ここでは「かきくけこ」を
<span style=”font-size: 30px;”>と</span>で囲んでいます。

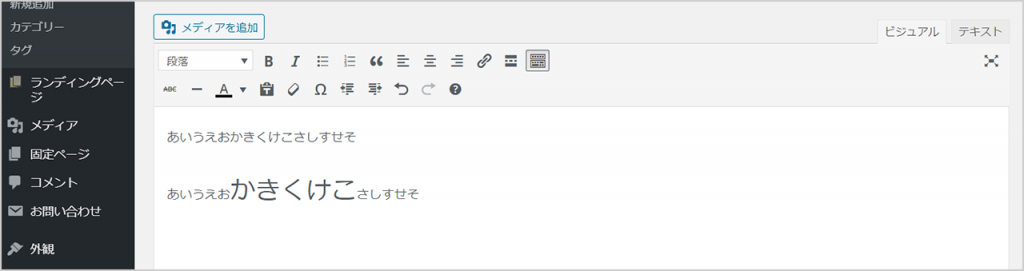
「ビジュアル」のタブをクリックして、
「ビジュアル」表示の編集モードに戻してみましょう。
先ほど、<span style=”font-size: 30px;”>と</span>で
囲んだ文字列の文字サイズが大きくなっているのが分かります。
「30px」と書かれている部分のこの数字を変えれば、
文字のサイズが変わります。
もっと大きくしたければ、大きな数字に変えてみましょう。
まとめ
今回は、ワードプレスでプラグインのClassic Editorを使っている方向けに、
タグを使って文字サイズを変更するやり方を説明しました。
試してみてくださいね。

